要点:
第一章讲了申请Cloudways主机并完成搭建WordPress,绑定域名,SSL以及WordPress网站开通。
今天讲选择主题模板以及导入主题模板。
切入正题前:
先讲下,WordPress后台的必须要做的语言设置:

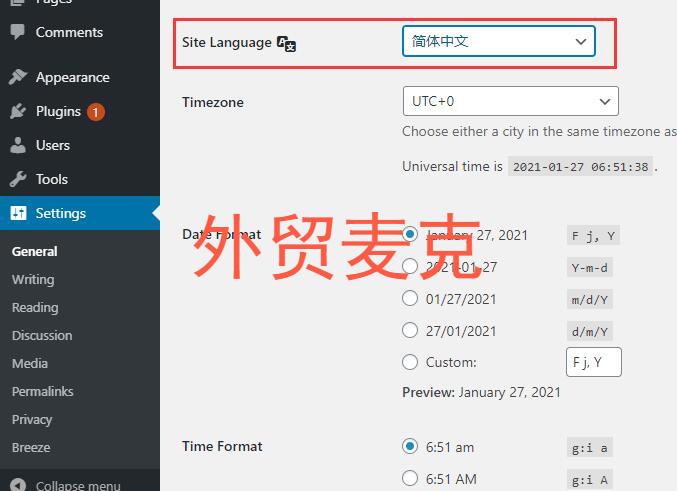
登录进入,改语言:点settings-general-site language,改成中文,点保存。
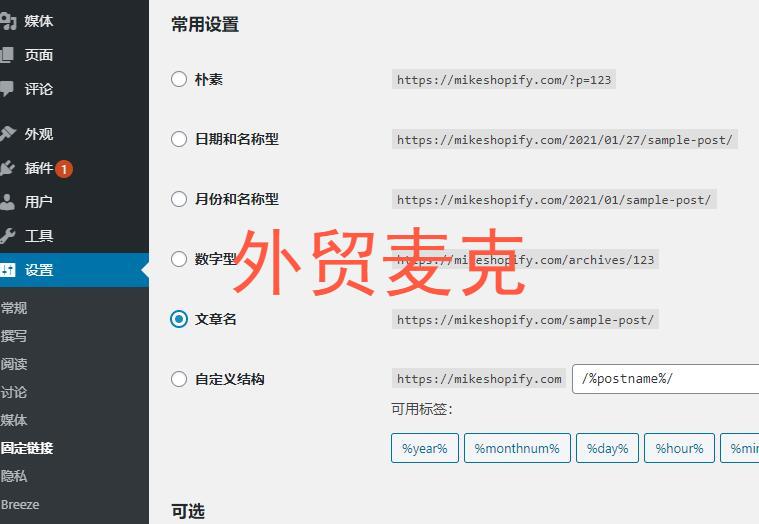
改固定链接:选文章名,这样默认你的文章名称就在网页域名的后面,有利于SEO,然后点保存更改。

然后我们讲模板选择问题:
Wp+WooCommerce建站,和Shopify类似,也有免费模板和付费模板之分。
对于个人做独立站而言,不论是用Shopify还是用Wp+WooCommerce,我始终认为免费模板是足够的,真的做上路了再考虑付费模板。
如果你想看看其它模板,就去看主题森林-它是全球最大的 Shopify WordPress & WooCommerce 主题模板市场, 性价比超高,一次购买终身下载,免费更新升级主题。
我简单说下购买模板之后,怎么操作:
1)先下载模板文件
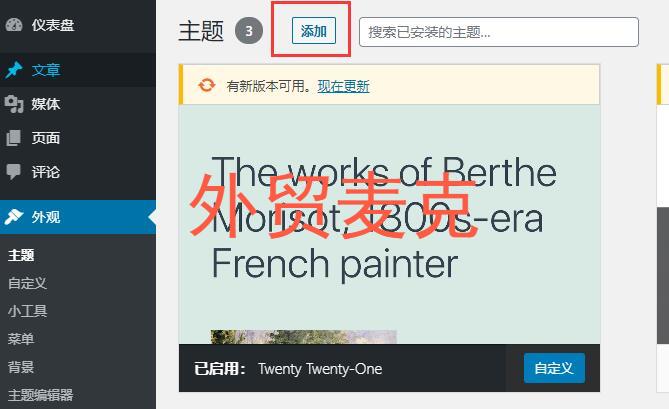
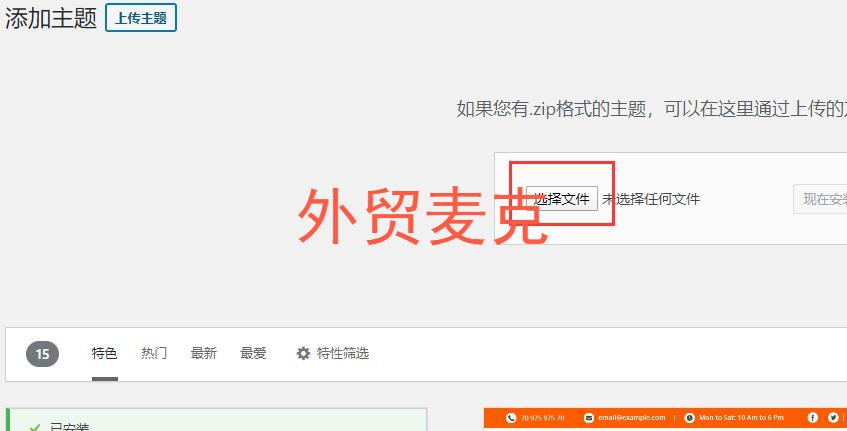
2)进入wordpress后台,点外观-主题



之后操作中,很有可能要你提供类似激活码的东西,你在主题森林网站后台那可以找到。激活之后启动模板,就可以开始配置了。
大家可以试试一个官方推荐的免费模板,叫做StoreFront。

下面操作里,用到的WordPress模板叫astra,支持WooCommerce,分免费版和付费版。
我在这个模板里使用的插件是Elementor,它是WordPress网站里排名第一的站点搭建插件(page builder)。Elementor分免费版和付费版(Pro),我也用免费版。
现在讲讲怎么安装和导入模板,之后会录视频来讲解更多的设置操作。
具体说下,怎么安装模板astra:
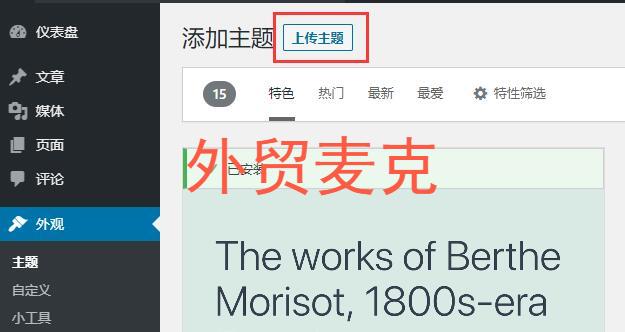
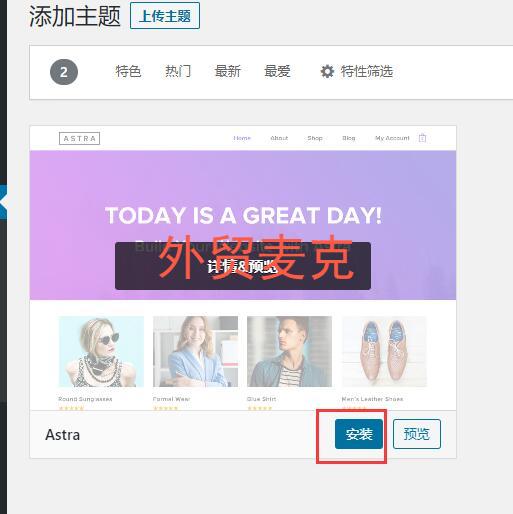
1)在添加主题页面搜索框里直接搜astra

2)点安装,然后点启用

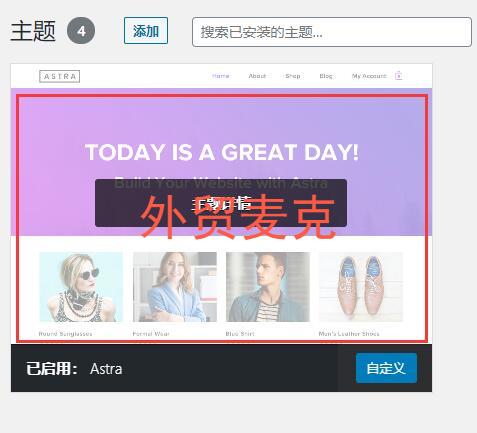
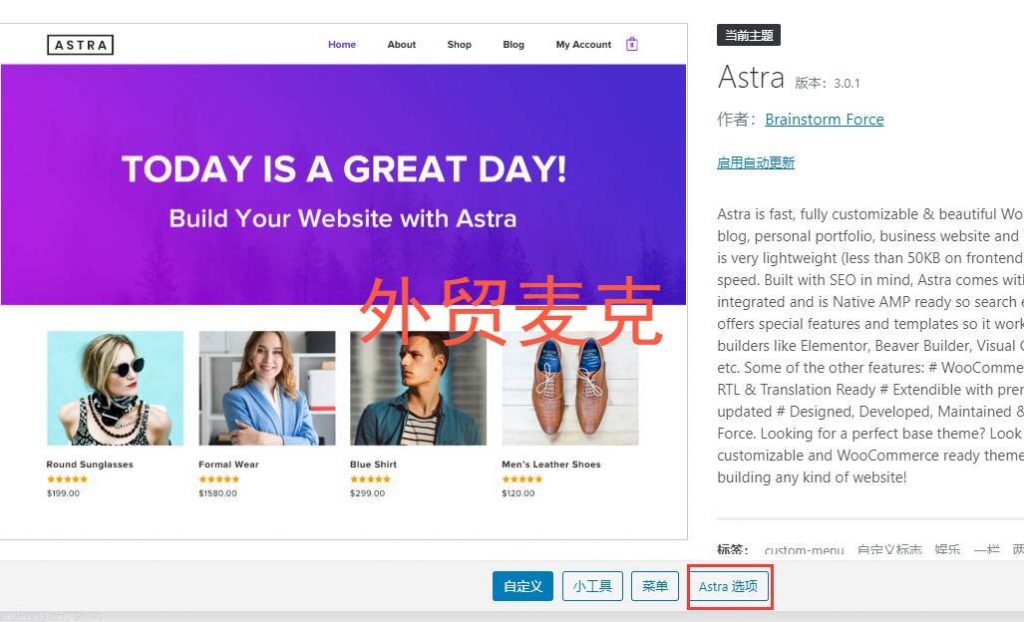
3)已启用后,点图片中间任意位置

4)然后点astra选项

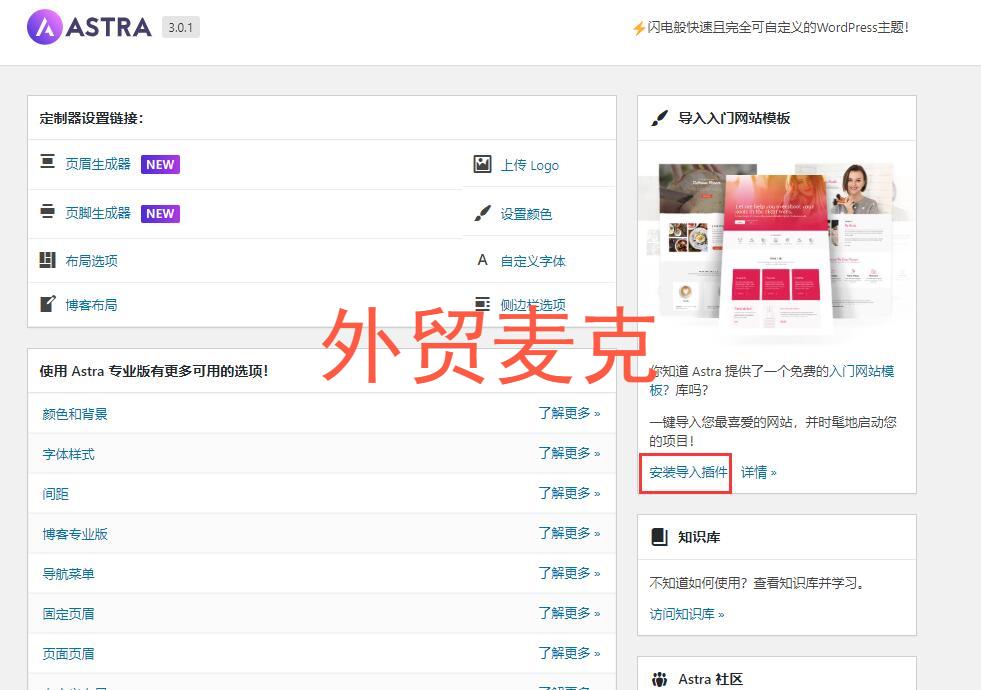
5)点 安装导入插件

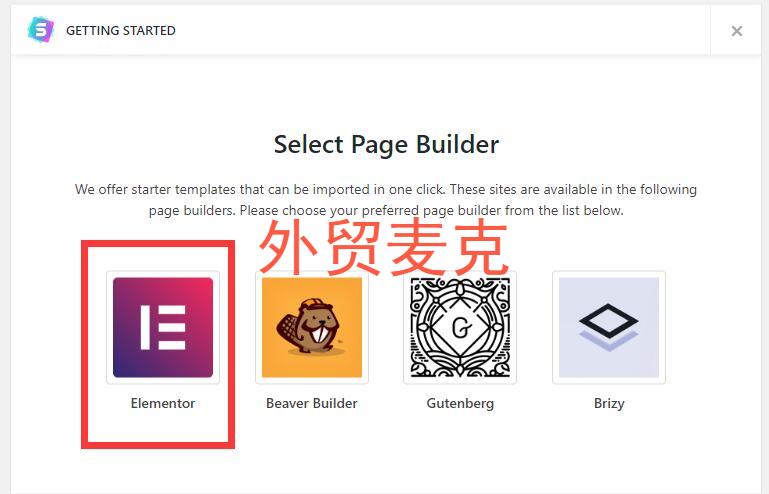
6)选择page builder,我用的是Elementor

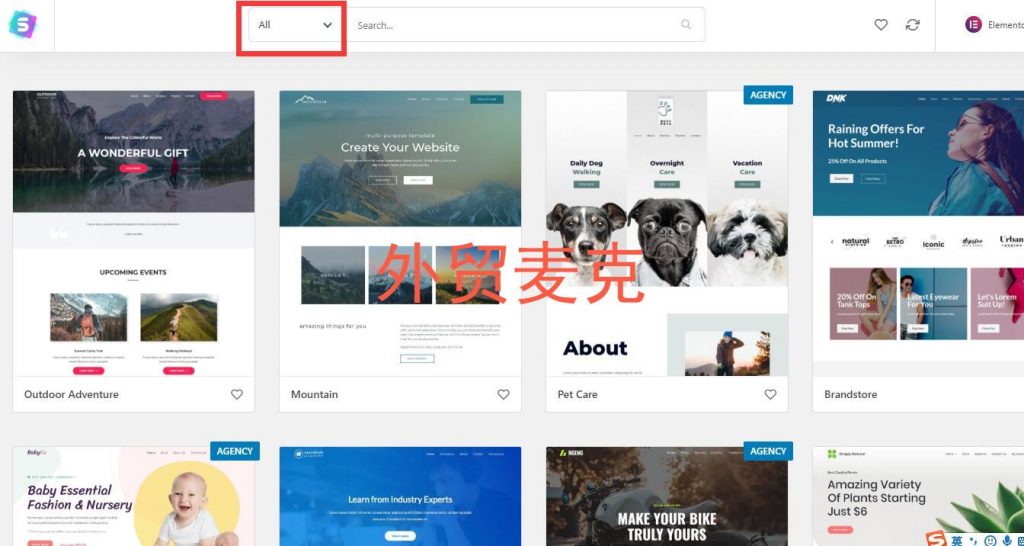
7)然后会出现众多模板

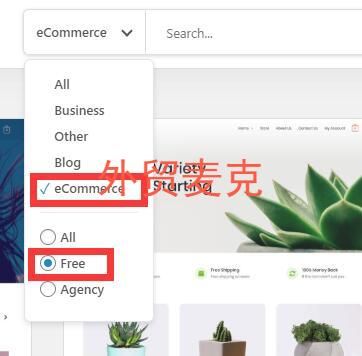
8)我们是做电商独立站,想用免费模板,就选ecommerce以及free

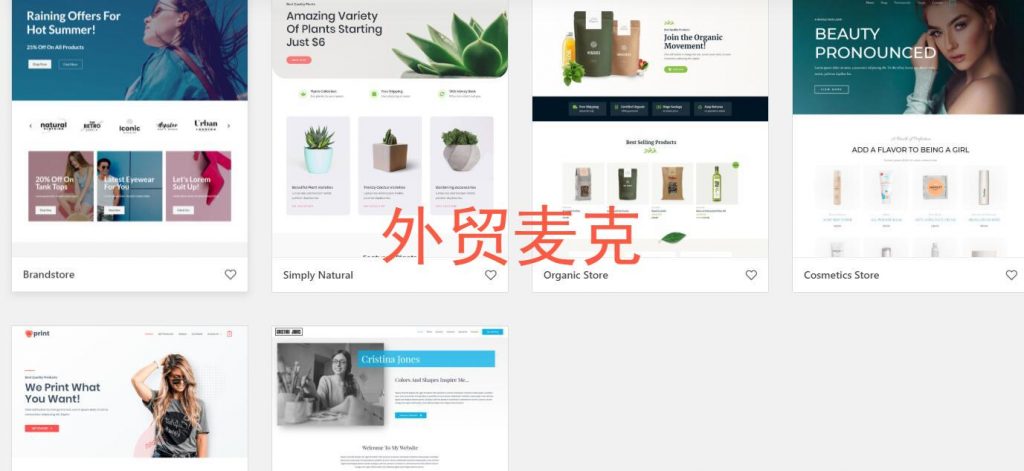
9)然后会出现筛选结果,有6个模板符合要求

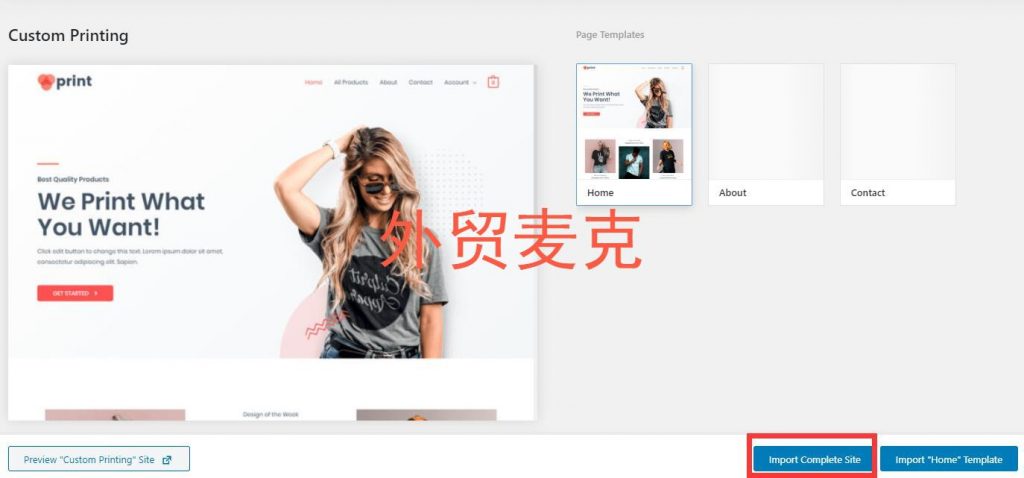
10)你可以点进去看看,看上哪个就点进去,
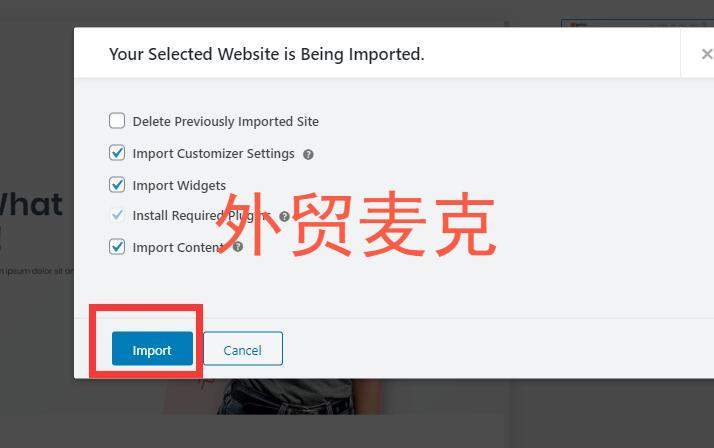
点 imort complete site


它就会自动开始安装插件和导入模板网站的内容。
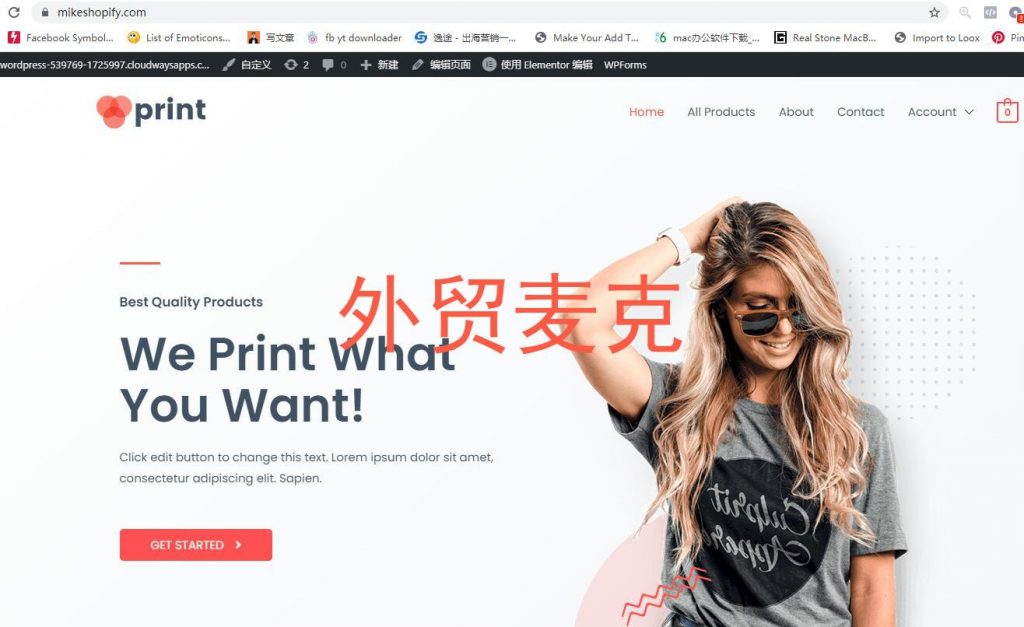
安装完成之后,点view site,就会看到目前的网站前端样式:

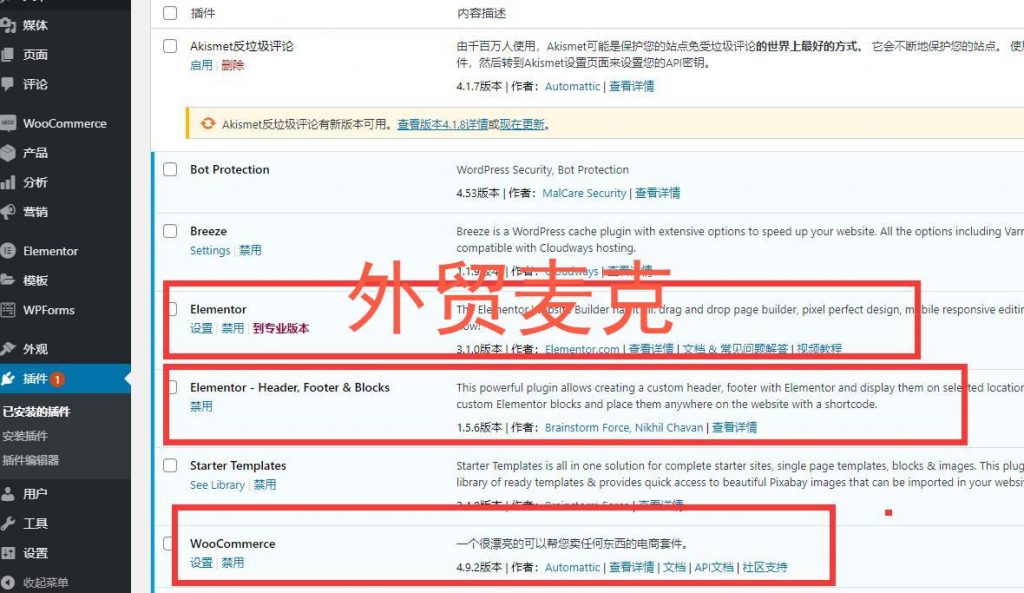
后台在插件那,你会看到核心的插件:Elementor,Elementor – Header, Footer & Blocks,WooCommerce都装上了。

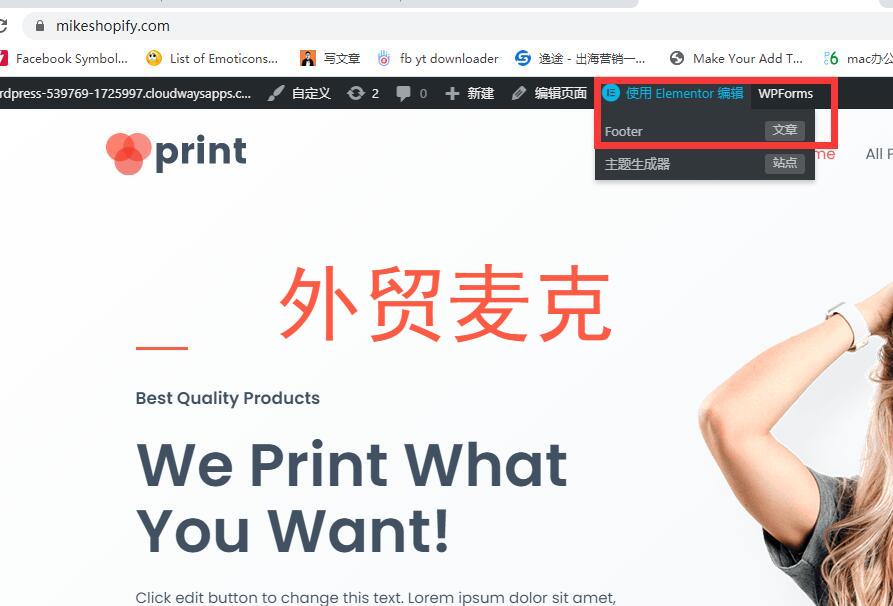
之后的首页包括footer的设置,我会用elementor和它下面的footer来做:

其他部分设置就在WordPress后台和模板自定义里操作。

之后的模板和网站操作很细致,不适合用图片文字来表达了,我会看时间安排,录制操作视频发在知乎和B站上面。
相关文章:
Woocommerce独立站教程第一章-选择主机和搭建WordPress
WooCommerce独立站教程第三章-WooCommerce的安装和使用
相关B站视频:
未经允许不得转载:外贸麦克 » WooCommerce独立站教程第二章-选择和导入主题模板

 外贸麦克
外贸麦克 Cloudways搭建WordPress网站完整教程
Cloudways搭建WordPress网站完整教程 Shopify和WooCommerce对比分析-哪1个是最好的独立站建站平台?
Shopify和WooCommerce对比分析-哪1个是最好的独立站建站平台?







