Shopify是对独立站卖家最友好的建站工具,不仅仅是我赞同,官方公布的全球超过160万客户数据也证明了这一结论。
很多新手卖家开始使用Shopify建站之后,想要做出来一个看上去高大上的店铺。回想我2018年刚接触Shopify独立站的时候,也有这样的想法,并且走了不少的弯路。
现在,我发现,Shopify官方免费模版Dawn,就非常适合新手朋友拿来练手。
延伸阅读:【Shopify视频教程】以免费模板Dawn为例,讲解Shopify主题模板装修配置
如果你已经不是新手,或者说你不喜欢Dawn,那么我推荐你试试这款主题Debutify,它是目前全球下载排名第一的第三方Shopify主题/模版。 Debutify经过多年的发展,到现在Debutify模板整合的功能越来越多,受到很多Shopify卖家的高度认可。
Debutify经过多年的发展,到现在Debutify模板整合的功能越来越多,受到很多Shopify卖家的高度认可。
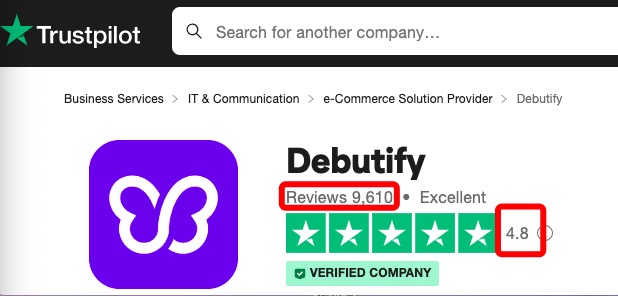
这是知名第三方评价网站Trustpilot上给Debutify的打分,满分是5分,Debutify得分4.8分,这是基于接近1万个使用Debutify的真实用户得出来的分数。
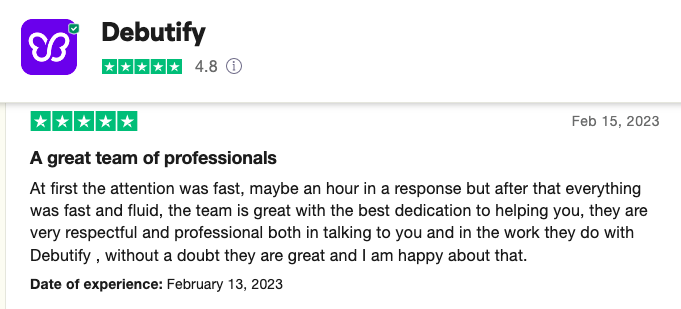
最近一次用户对Debutify的功能和团队进行了高度认可。当然,这个用户有Debutify团队的协助大几率是付费用户。
不用担心,Debutify除了付费版,还有免费版。我建议大家先试试免费功能,如果有需要再上付费版。
需要使用付费版的朋友可以从下面点击过去,这样可以获得前3个月的75折独家折扣。
简单来说,我个人觉得Debutify有这几个明显优势:
- 自带多个实用的插件和功能(置底加购、评价、upsell等等),不需要我们另外去花钱购买和安装了;
- 不管是做一件代发,还是做品牌独立站,都可以用它实现各自需求;
- 页面加载速度平均2秒,减少了客户等待时间,从而提高了购买转化率;
- 终生免费更新。
看到这里,你可能还在疑惑真的有这么神吗?大家可以逛逛这2个用Debutify主题的Shopify店铺。
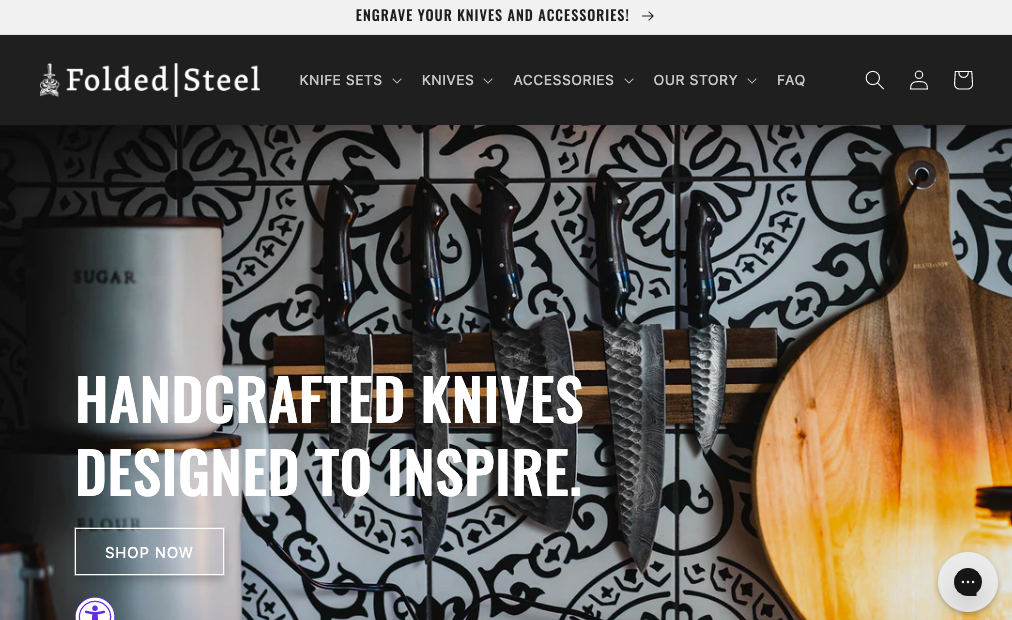
这是一家专门卖各种不锈钢刀具的独立站:foldedsteel.com

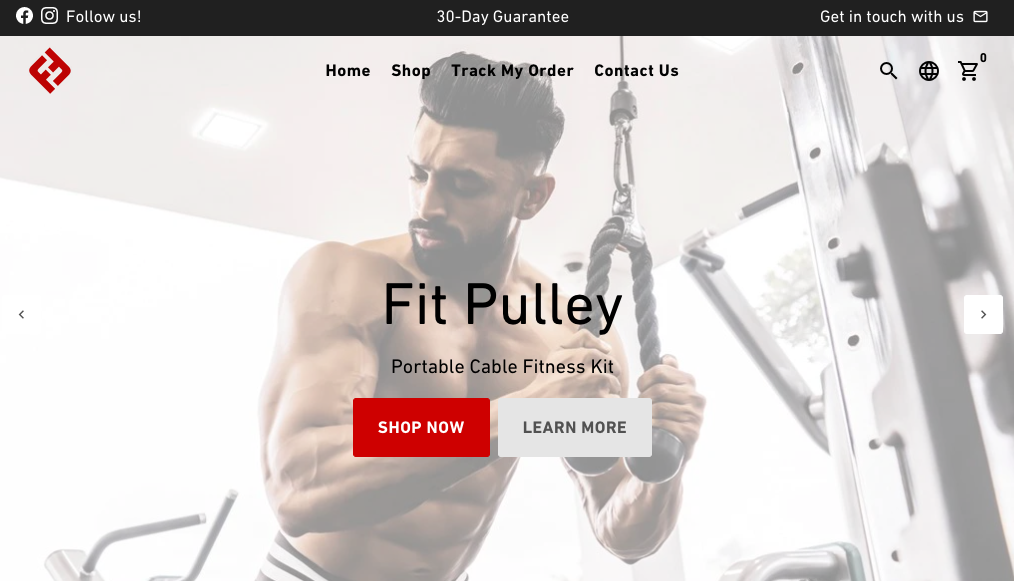
这是一家体育用品独立站:fromhomefitness.com

为了方便大家的使用,我把Debutify的安装教程分享出来。
需要提醒的是,在开始试用Debutify之前,你需要有一个Shopify店铺。如果你还没有,花几分钟跟着我的Shopify注册教程快速注册一个Shopify店铺。
Debutify注册和安装教程
首先,点击下方按钮进入Debutify官网:
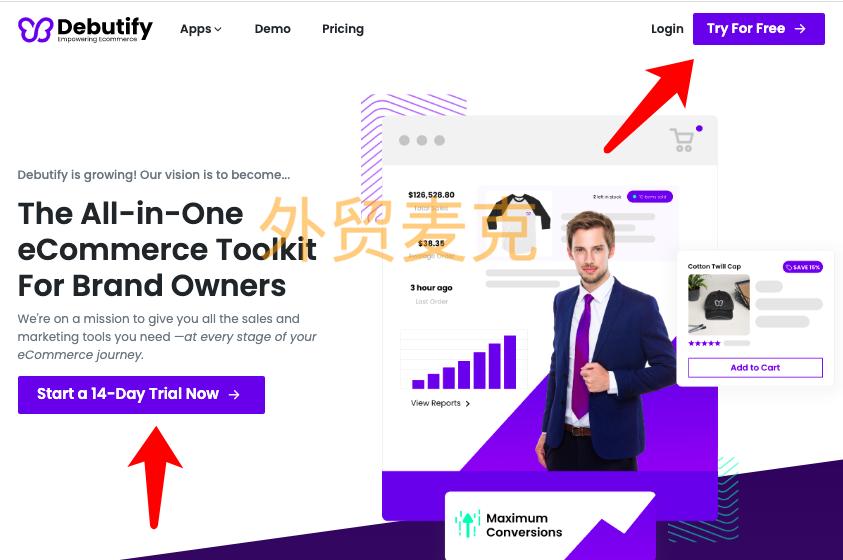
接着,点击如下图红色箭头所示的右上角【TRY FOR FREE】或者左边底部的【START A 14-DAY TRIAL NOW】:
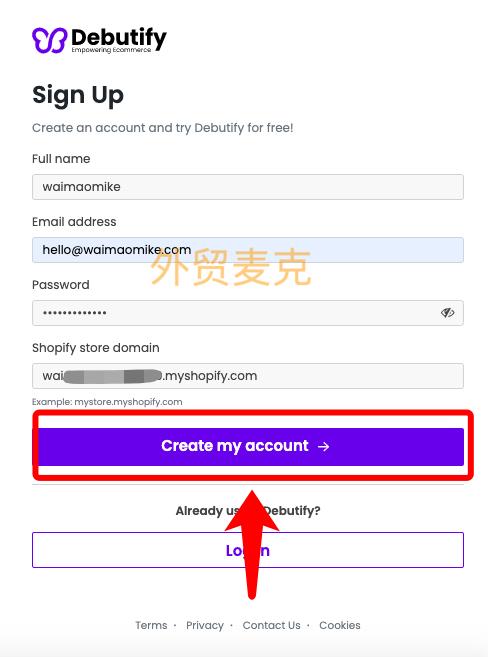
然后,页面跳转之后来到注册界面,从上到下依次填入的信息如下:
- Full name:我们的店铺名或者品牌名,甚至姓名都可以,总之简单好记的名字。
- Email address:方便接受邮件的邮箱,我一直推荐试用Gmail邮箱。
- Password:登录密码,最好是数字+字母的组合。
- Shopify store domain:这里指的是店铺的域名,格式为xxxx.myshopify.com,如果还是不清楚,你可以登录Shopify店铺后台,复制【/admin】之前的链接即可。

以上四个信息都填完之后,点击如下图红色箭头所示按钮【create my account】:

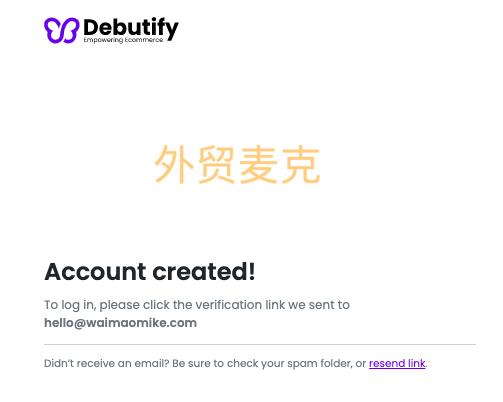
这时页面跳转之后出现下图的界面,要求我们登录刚才填入的邮箱去验证:

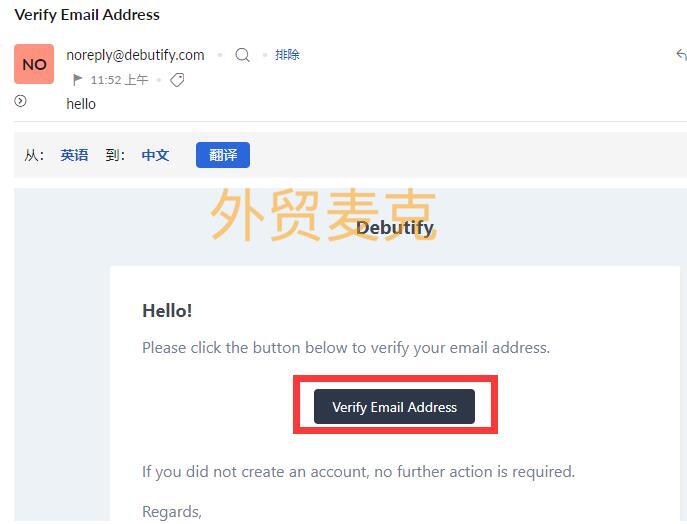
登录我们刚才填写的邮箱,找到Debutify给我们发送的验证邮件,一般说来邮件名是【VERIFY EMAIL ADDRESS】,发件人是【noreply@Debutify.com】,打开邮件后点击如下图红框所示的按钮【VERIFY EMAIL ADDRESS】:

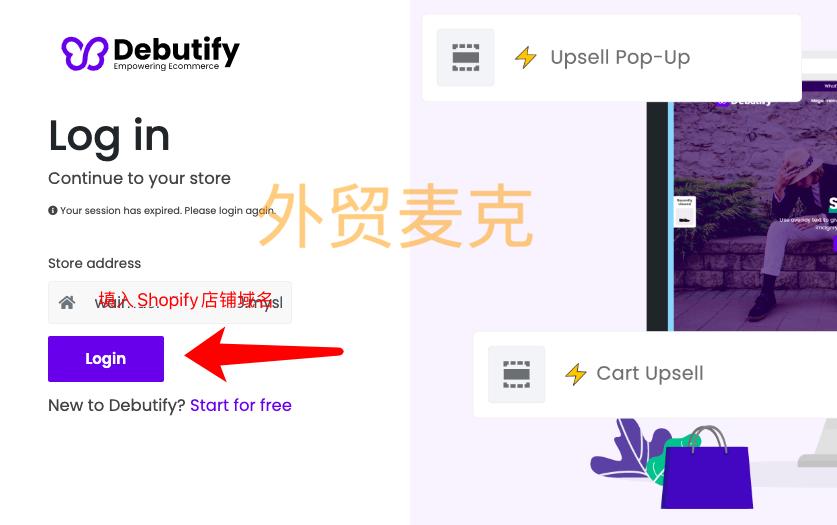
这时新打开一个页面,我们在这个页面中输入刚才填入的Shopify店铺域名【xxxxxx.myshopify.com】,然后点击红色箭头标示的【login】:

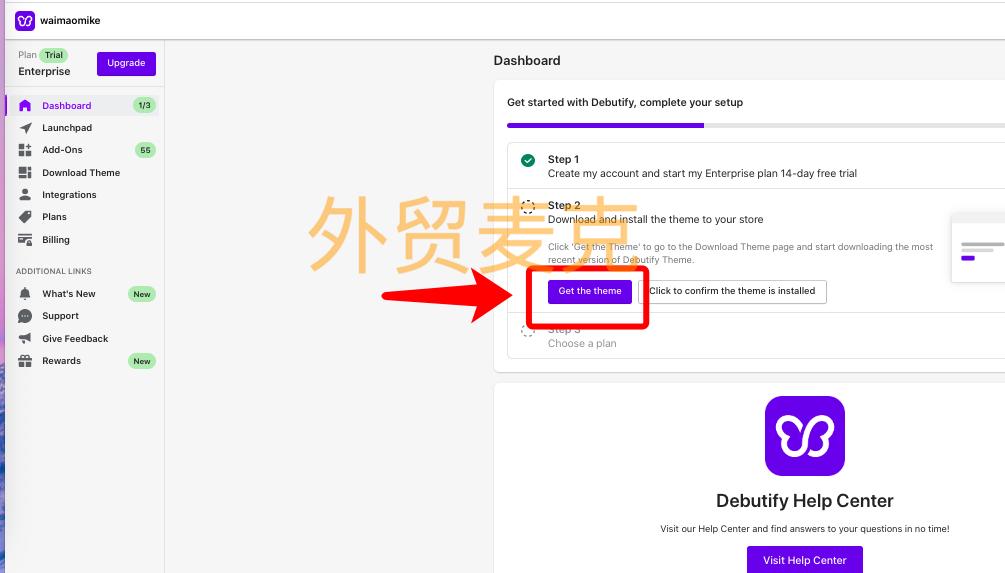
等待页面加载之后,我们就进入后台了,点击下图红色箭头标示的【get the theme】:

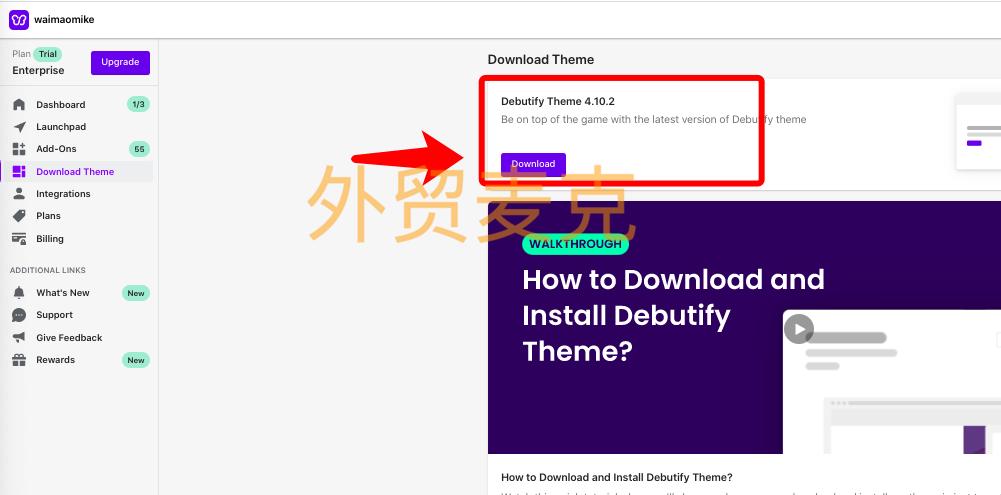
接着页面加载之后,点击下图红框标示的【download】。
我现在给大家演示的版本是【Debutify theme 4.10.2】,大家下载时版本可能和我不一致,不用担心,Debutify一直在更新版本而已。

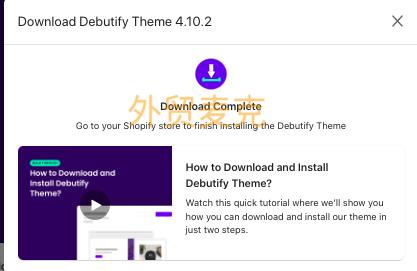
这时页面就会出现如下图这样的提示,说明我们电脑下载好了模版文件。

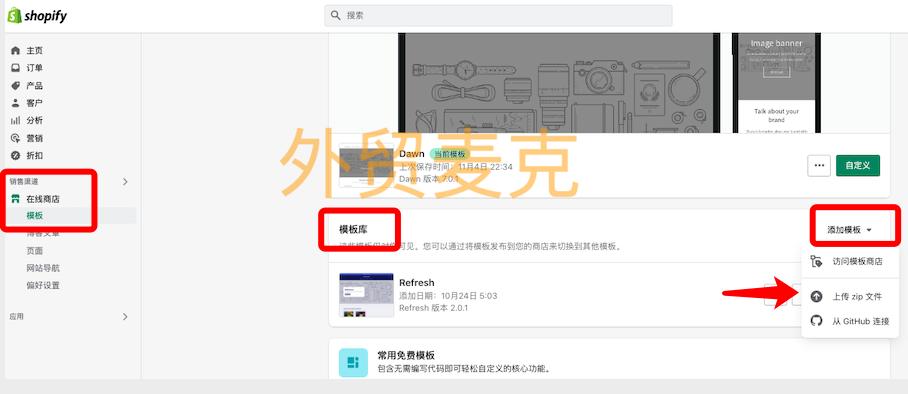
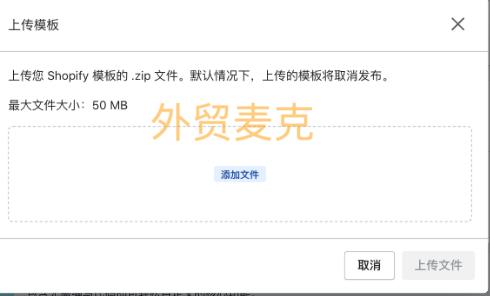
我们新打开一个窗口登录到Shopify店铺后台,找到【在线商店】-【模版】中的【模版库】,点击【添加模版】下拉菜单的【上传zip文件】,如下图所示:

在新弹出来的窗口中,点击下图红色箭头标示的【添加文件】:

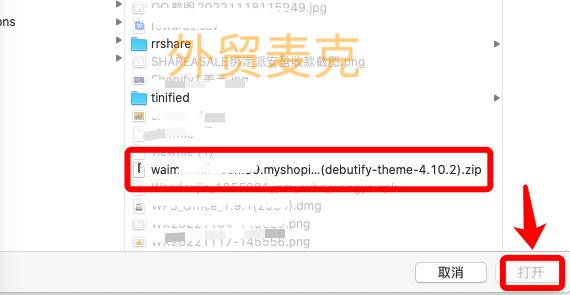
接着找到刚才下载到电脑里面的zip文件夹。Debutify的模版文件夹后缀一般有类似下图这样【xxxx.myshopify.Debutify-theme-4.10.2.zip】的字样,选中Debutify的模版zip文件夹之后,点击【打开】:
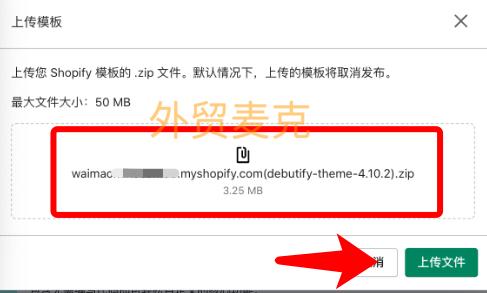
这时Debutify的模版zip文件夹就出现在了如下图所示的Shopify页面中,点击【上传文件】,就开始把模版上传在我们的Shopify后台中。

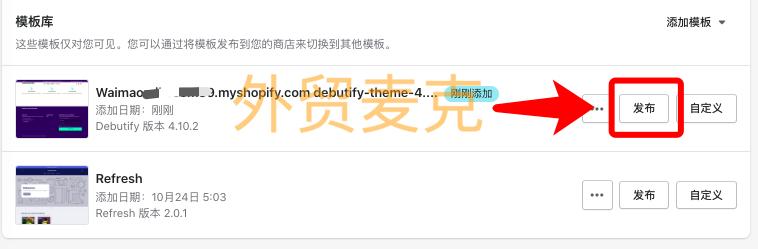
安装完成之后,就会看到如下图所示的提示,我们点击如下图红色箭头标示的【发布】,就让Debutify的模版替代现有默认的模版了。
提示:如果你要花点时间来熟悉和配置这个模板,暂时不点【发布】。你先点【自定义】进去模板后台,去熟悉和配置模板。确定配置好了,再点【发布】。

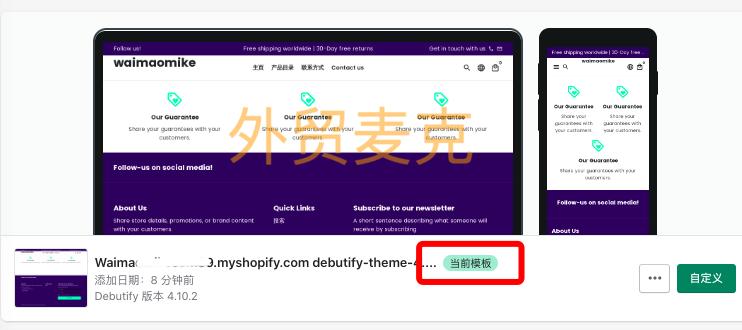
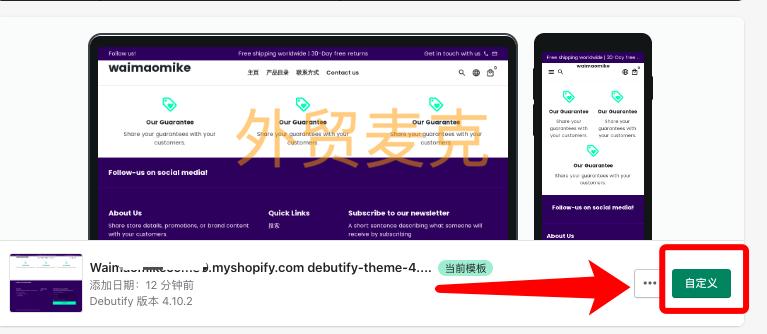
你只要看到有下图红框所示的【当前模版】,就表示店铺已经安装和用上了Debutify模版:

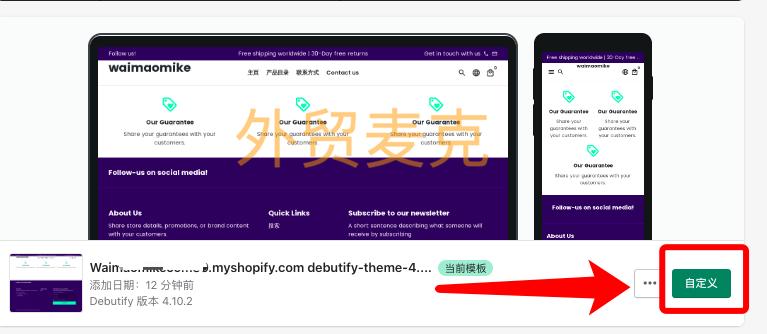
最后就是按照我们的需求对Debutify模版进行配置了,点击下图红色箭头标示的【自定义】:

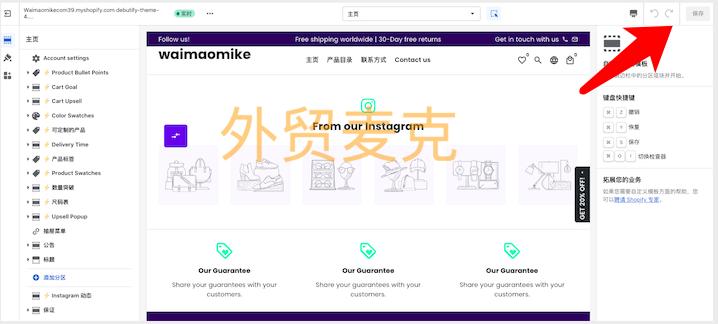
我们就进入了Debutify模版的配置界面,如下图所示,左边有很多Debutify自带的功能,我们都可以一一进行体验。
想要保留某个配置,一定要点击右上角的【保存】。

好了,以上就是如何注册安装Debutify的详细操作说明。
Debutify的4个强大功能
1)跳动的ADD TO CART
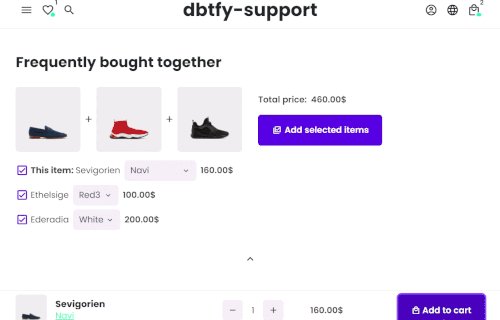
也就是【加入购物车动画】,效果如第2点图中右下角黑色的ADD TO CART展示。动画的效果和间隔时效,我们都可以自定义设置。
添加地点:模板后台-模板设置-DEBUTIFY附加组件-转换触发器-添加到购物车动画
2)加购按钮置底
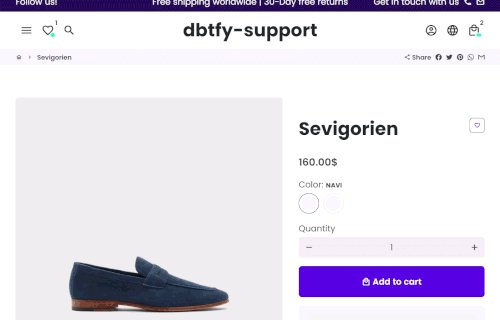
当用户浏览产品详情页时,看不到页面上方的加入购物车按钮时,页面下方出现1个置底的加购按钮。客户有购物意愿了,就可以很方便的点击加购。
添加地点:模板后台-模板设置-DEBUTIFY附加组件-转换触发器-粘性添加到购物车
 3)upsell
3)upsell
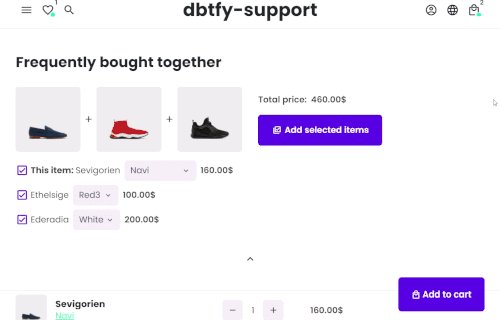
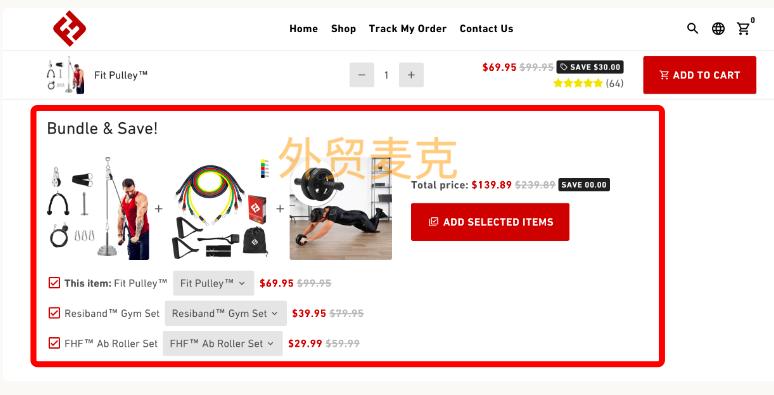
在这个模板里,我们可以很方便地配置产品页面upsell,增加订单金额。当然有Shopify插件也支持这个功能,不过有了Debutify,我们就不用额外付费买插件了,效果如下图红框中的【bundle & save】展示。
添加地点:模板后台-模板设置-DEBUTIFY附加组件-购物车最大化器-追加销售捆绑

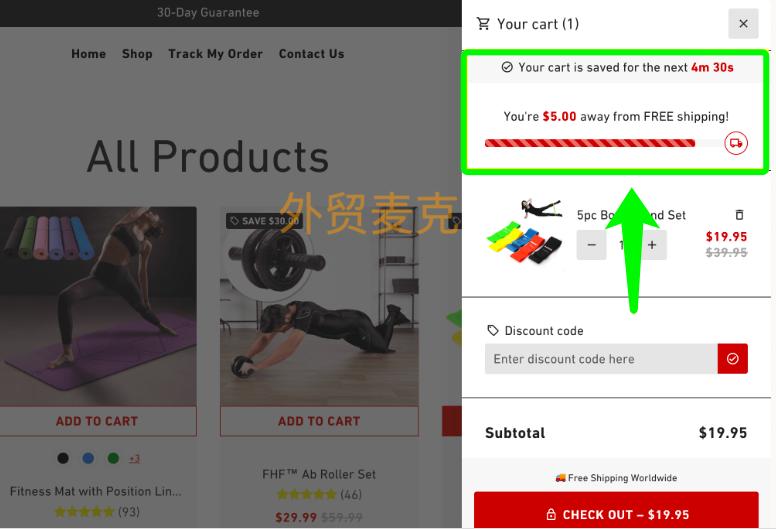
4)免邮目标提示
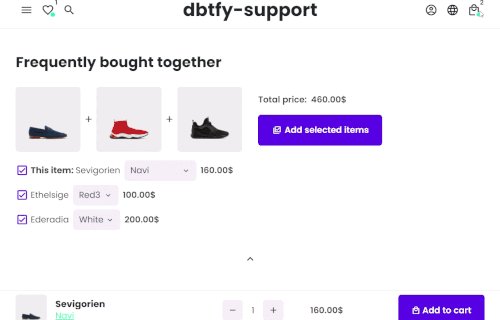
这个功能可以刺激心猿意马的客户凑单,如下图绿色方框和箭头所示的地方效果。
添加地点:模板后台-模板设置-DEBUTIFY附加组件-购物车最大化器-购物车目标

Debutify付费版介绍
如果你也想实现上面这些功能,我们打开Shopify的后台,点击模版中的【自定义】:

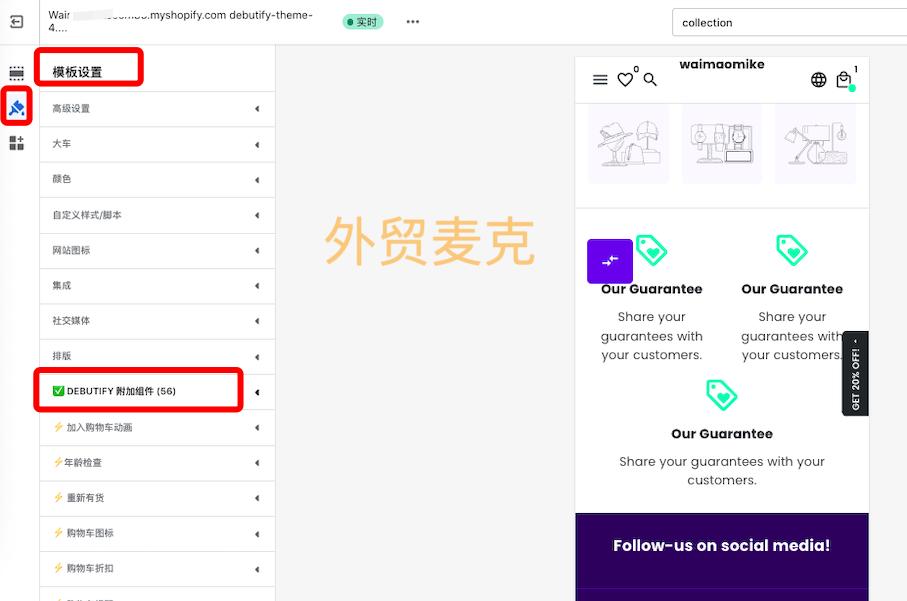
接着找到【模版设置】中的【Debutify附加组件】即可,如下图所示:

这些附加组件根据我们选择的Debutify套餐不同,有不同的数量限制,如下图所示。starter plan可以添加5个附加组件,pro plan可以添加30个附加组件,enterprise plan可以使用所有附加组件。

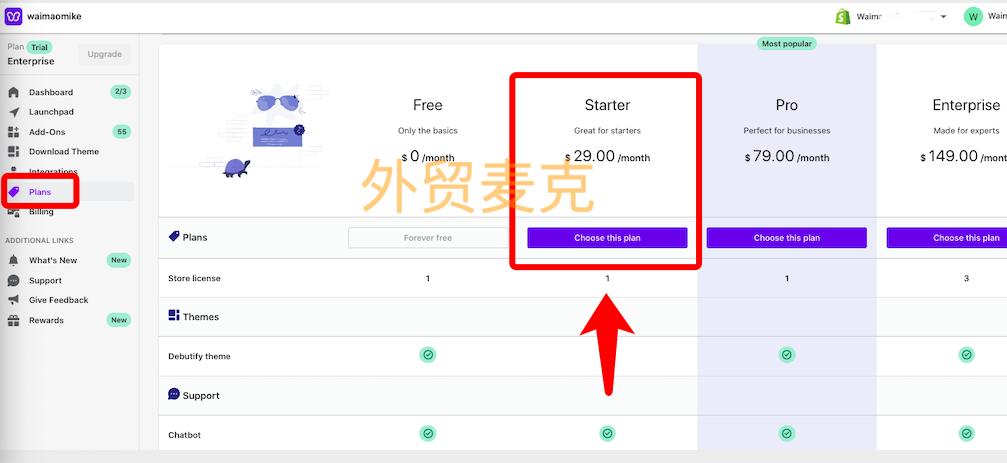
我们在Debutify的后台【PLAN】中可以看到有4个套餐,我个人推荐刚开始先选择【STARTER】套餐每个月29美金。
如果我们用着觉得不错,以及有超过5个附加组件的需求,那么也可以升级到【Pro】套餐每个月79美金。

如果你自己没有搞定Debutify,你也可以花点钱找人搞定,比如通过国外知名兼职网站Fiverr。
当然,你得有一个Fiverr账号,我之前分享过详细的Fiverr手把手注册教程:怎么注册Fiverr账户?
注册好之后,登陆进Fiverr,你在首页搜索框输入:shopify debutify,然后挑选一个评价和销量不错的老外帮你绑定Debutify就好了。
好了,关于Debutify的介绍就到这里,赶紧开启免费试用吧:
你可能对这些内容感兴趣:
未经允许不得转载:外贸麦克 » Debutify全球10万卖家选择的Shopify主题模板

 外贸麦克
外贸麦克



 Shopify和WooCommerce对比分析-哪1个是最好的独立站建站平台?
Shopify和WooCommerce对比分析-哪1个是最好的独立站建站平台? 9个Shopify主题模板推荐
9个Shopify主题模板推荐







